こんにちは! Oisix ra daichiエンジニアの城間です。 前回、希望していた部署に配属されなかったショックな気持ちと、それでも運用チームで学んでよかったことを書いてから1か月ちょっとが経ちました。
「開発希望だった僕が運用チームに配属されて思うこと。」
creators.oisix.co.jp
そして8月、念願だった開発チームに移り、新規開発案件などに関わり始めています!
所属されたばかり、かつスキルも経験も未熟でまだ戦力になれていませんが、同じチームの先輩メンバーに早く近づけるよう奮闘しています。
僕が担当している新規開発では、OisixのECサイトで使われているCMSを作成しています。
CMSというのは、Webサイトを簡単に管理・更新できるシステムのことです。有名なCMSとしてWordPressなどがあります。
今まで経験してきた言語とは違う言語で開発しているので、わからない事が多すぎて悩みは尽きませんが、コードを実際に書いてテストしてみるという、トライアンドエラーは楽しく色々と考えさせられる事が多いです。
今回は新規開発の裏側や、実際に開発部門に配属されて思ったことをお伝えしたいと思います。
CMSのフロントエンドのCMS編集画面では、Vue.jsというJavaScriptのフレームワークを使用しています。
まずは、実際に触ってみて、僕が感じたVue.jsのメリットとVue.jsを採用した理由を紹介します。
Vue.jsのメリット
・フレームワーク独自のルールが少なく学習コストが低い
他のフレームワークに比べると、とてもシンプルでわかりやすく作られています。 GitHubのスター数で評価したランキングでも、2年連続1位に選ばれています。 risingstars.js.org
シンプルでわかりやすいだけでなく、コンポーネントという強力な機能もあります。 コンポーネントとは、簡単に言うと各プログラムを部品化して再利用ができる強力な仕組みです。

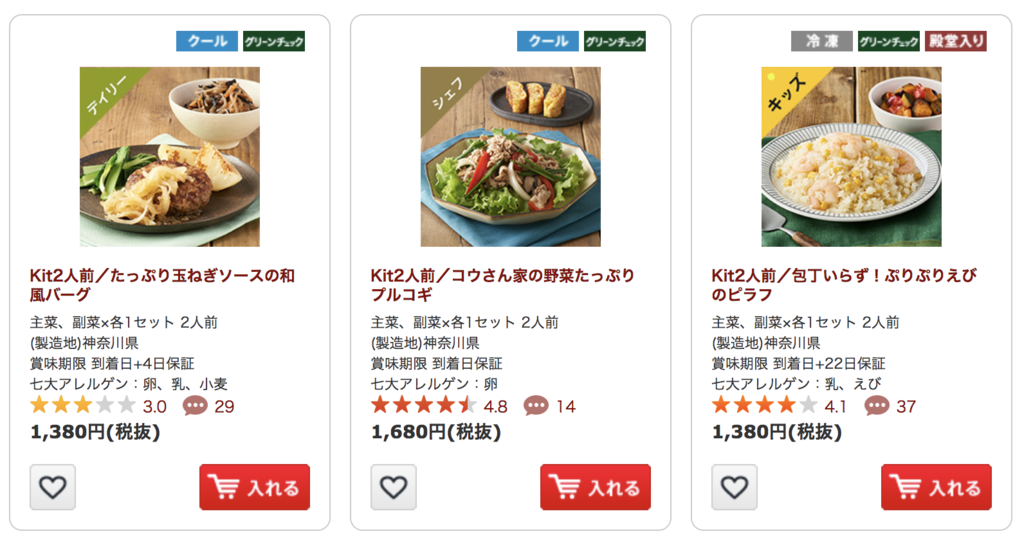
たとえばOisixのECサイトの場合、商品一覧というまとまりがあり、さらにその中に商品情報である値段、またその中にカートに入れるフォームなどネストされた部品もあったりします。コンポーネントでは、これをひとつひとつ切り離して管理する事ができます。 コンポーネント化することで、ページの一部分をJavaScriptとHTML/CSSに切り分けて管理できるため保守性が向上し、再利用する際には使い回す事も可能です。 コンポーネントを上手く活用する事で、プログラムを書くが減り、可読性も上げられるため、開発の生産性も上がります。
またコンポーネントのライブラリも充実しており、自分で書かなくても 「vue-event-calendar」などを使う事で、簡単にカレンダーのUI部分を作成する事もできます。
・公式ドキュメントが充実していてわかりやすい
Vue.jsは本家サイトのドキュメントが非常に充実しており、日本語にも翻訳されています。
日本語翻訳の公式ドキュメントは誰でも編集に参加する事ができます。日本語の使い方の間違いを指摘する事もできるので、より多くの方に読みやすいドキュメントになっています。
jp.vuejs.org
またVue.jsのコアチームには、日本人の方がいます。おかげで最新の情報も得やすく、フィードバックも伝えやすいと思います。
僕はドキュメントと書籍を使って勉強しているのですが、下記の本はオススメです。 今回の記事も参考にさせて頂いています!
Vue.jsの採用理由
1. jsonのレンタリングがしやすかったため
サーバー側をjsonでコンテンツを持つ事で、アプリとweb両方で利用できるようにしています。従来的なJQueryに比べて、Vue.jsだと簡単にjsonをMustache構文のデータバインディングでレンタリングができます。
2. 他のSPAフレームワークよりも学習コストが低い
上記のメリットの部分でもあげましたが、Vue.jsは他のSPAのフレームワーク(angular,reactなど)に比べるとシンプルでわかりやすく、実装がしやすいです。
3. デザイナーでも理解しやすく、協業しやすい
今回のCMSは他部署の方も利用します。もし複雑な処理になると、ランニングコストが増え、開発者しか編集することができない事になりかねないので、デザイナーでも理解しやすそうなVue.jsを採用しています。
開発環境
・バックエンド
Spring Boot(Kotlin)
MySql 5.7
Redis(オンメモリデータベース)
・バージョン管理
Gitlab

・プロジェクト管理
backlog

・コミュニケーション
slack or 直接
現在OJT形式で教わりながら、簡単な開発を任されています。 チームも少数という事もあり、どう作るかの意思決定などは自分の裁量でも決める事が出来ます。
実際に開発を経験してみて思う事。
開発に所属してみて、まだ実績もほとんど出せていませんが自分が作ったものが動いてくれるのはやはり楽しいです。解決までのプロセスも自分の経験となるので、とても良い経験を積めていると感じます。ただ自分の知識だけではできないことが多く手伝ってもらってばかりなので、早く仕事を任せてもらえるよう土日などに自分で実際に作る機会がすごく重要だなと感じました。 早く戦力になれるよう、休日には勉強する機会も増やし、技術力を高めていきたいと思います!
Oisix・ra・daichiでは一緒に働いてくれるエンジニアを募集しております。
直近のイベントはこちら⇓
トレタ×オルターブース×Oisix ra daichi共催【FoodTech×Microservice】勉強会
connpass.com
求人に興味のある方はこちら⇓
