はじめに
Webフロントエンド開発を中心に行っている寺島です。 前回に引き続いて、これまでの成果や今後について紹介したいと思います。
以下の過去記事が前提となっているので、まだ見ていない方はそちらを先にご覧ください。
成果の中心がWebフロントエンドの刷新であることは間違いありませんが、新しい技術や知識などが組織に入ることで、その周辺領域にも影響が及びます。 そのような、Webフロントエンドの刷新プロジェクトに関連して出せた成果もあるので、それらも一部紹介したいと思います。
これまでの成果
Webフロントエンドの刷新
2020/01 のファーストリリースから 2022/03 の間におよそ 120 の Vue.js コンポーネントとおよそ 50 の Web Components を作成しました。 これらを利用しておよそ 40 の画面や表示を既存の機能を維持したまま刷新しました。
これらの量や質をつぶさに紹介することは難しいので、一見してこの成果がプロジェクトの期間に対して大きいのか小さいのかの判断は難しいと思います。 ですが、単に二年と数ヵ月で120 のコンポーネントを作成し、40画面程度の改良をしたというものなら、それほど大きい成果ではないと個人的には感じています。
一方で、今後の展開を考慮して、全ページで使われている共通パーツの刷新に早い段階から取り組んできました。
結果、全ページで使われている共通パーツを刷新することができたので、以前の記事で紹介したピュアな Vue.js アプリケーションとしていくつかのページを実装することが可能となりました。 この実装が実現できれば、バックエンドの API 開発の進行に合わせた段階的な改修することで、所謂普通のフロントエンドアプリケーションまで発展させることが可能です。
もともと、前身プロジェクトが始まった段階では、運用などを含めてWebフロントエンドの刷新を実現できるかどうかという点も明らかではありませんでした (実際に失敗しました)。 その状態からスタートし、現在の延長線上に真のゴールがあるということが明確に認識できるようになりました。
そういう意味では、この二年と数ヵ月で、技術的にはWebフロントエンドの刷新プロジェクトが完成したとも言えます。
これは大きな成果であると考えています。
ランタイムエラーの監視・改善
刷新プロジェクトでの開発の過程で Sentry を導入しました。 これは、認知していない既存の仕様があることが予想されたため、新しく実装した Web Components で意図しないエラーが発生することを危惧し開発初期に導入しました。
これまでフロントエンドで発生しているエラーは誰も注視していない状態だったため、導入直後に、日常的にとてつもない量のランタイムエラーが発生しているということが可視化されました。
恒常的にエラーが多く発生していると、新しく発生したエラーへの感度が下がり、タイムリーな対応ができません。これは普段の制作を含めて開発を委縮させる要因になります。
当初は刷新したパーツが存在するページのみを Sentry の対象にしていましたが、これを全ページに広げて発生しているすべてのエラーを可視化しつつ削減を進めることにしました。
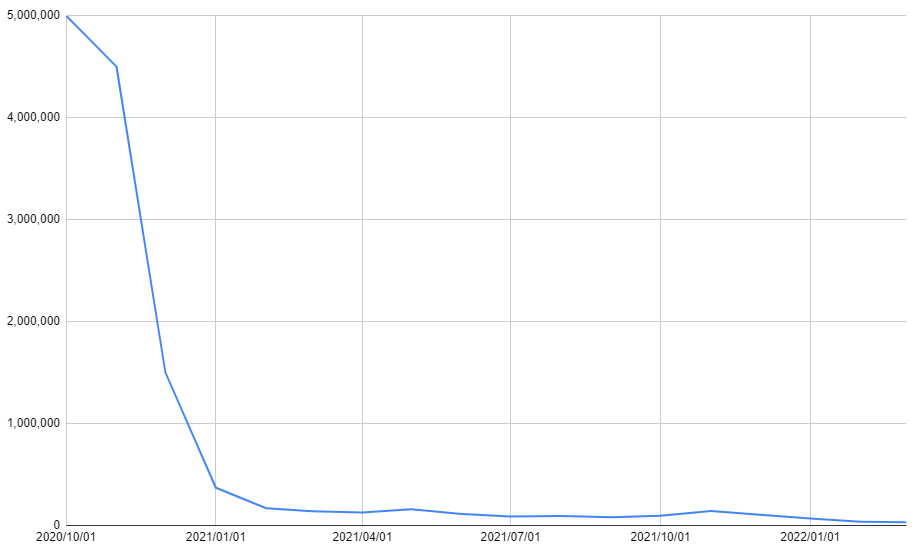
以下は、全ページを対象にし始めてからのエラーイベント数を示したグラフです。最初の数ヵ月は、予約イベント数上限をオーバーしてしまうほどのエラーが出ており、取れた数をもとにした予測値になっています。

グラフのとおり大幅な削減に成功しています。当初のエラー数から 99.9% 以上の削減を行いました。
このような活動の結果、単位時間当たりのエラー数でアラートを設定し、新しく作りこんだエラーを比較的早期に発見・対処するということもできるようになりました。
一方で、頻度はかなり下がりましたが恒常的に発生しているエラーも残っています。 加えて、インラインの JS でエラーが発生した場合に同一のエラーを適切にグルーピングができないという問題が存在しています。 これは、Sentry のエラーイベントのグルーピングには、スタックトレースが使われていますが、 JS がインラインで記述されているとサーバサイドでのレンダリング結果によって行番号などが変わってしまうことに起因します。
なので、インライン JS を TS ファイルへ移行したり整理したりするなどの改善を継続して行い、Sentry の Issue 一つ一つに対して確認や対応ができる状態を目指しています。
既存ページのパフォーマンス
Sentry を導入したことで、ランタイムエラーと同様に、Core Web Vitals などフロントエンドのパフォーマンスに関する情報も可視化されました。
現状のソフトウェアの状態だと作りの問題でしっかりとした最適化は難しいのですが、CLS や LCP については、ある程度決まったお作法に沿ったページ作りをすればいくらか改善できます。 そこで、お客様がよくお買い物をするページを中心にいくつかのページを選定し、週次でスコアの確認とチューニングを繰り返しました。
その結果、例えば、当初 75%ile LCP が 3.5 - 4.0 sec だったページが 2.0 - 2.5 sec になるなどの改善ができました。 現在も継続してスコアの確認は行っており、必要に応じて制作チームと連携を行い、お客様が快適にサービスを利用していただけるような改善を継続しています。
フロントエンドリソースのファイル数
制作業務でファイルがひたすら増えていくような運用になっていることを最初の記事で紹介しました。 根本解決は CMS のような仕組みでコンテンツ管理を行うことですが、既存のアプリケーションの改修を大幅に行う必要があるのですぐにはできません。
かといって、そのまま惰性でファイルの整理を行わない運用をする理由もないので、不要なコンテンツを削除するような運用を始めました。 Oisix のサービスは週単位でコンテンツが入れ替わることがほとんどなので、直近数週間のリソースを毎週見直して、不要と判断したものを削除するようにしています。 これによって、不必要なコンテンツが残存する割合は減ってきています。
一方で、これだけだと昔からある不要なファイルなどは残り続けてしまいます。そこで、ほかのチームと協力してアクセスログやJSPファイルの静的な情報を使って不要と判断したファイルを削除する活動も定期的に行っています。
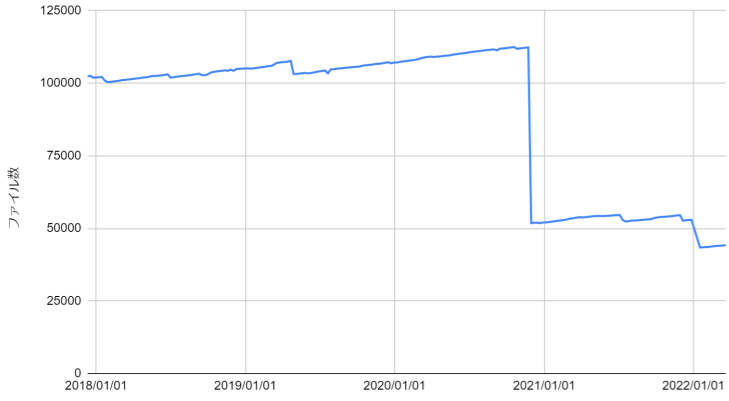
以下は、git log ・git ls-tree でコミットごとのファイルリストを出して、それを数えたものですが、ガクッとファイル数が減らせていることがわかります。

もともと 10万ファイル以上だったものが 4 万程度まで減らせました。 とはいえ、明らかに必要ないと思われるファイルは多く残存しています。 引き続きこのような活動を継続し、ファイルからもサービスの全体像が把握でき、必要な変更を素早くできる状態を目指しています。
制作・運用
刷新プロジェクトが進行している裏側では、これまで通りの制作が行われています。
刷新プロジェクトを進める過程で既存画面や機能について確認・相談をするために、制作や運用に近いEC事業本部に所属しているフロントエンドエンジニアと継続してコミュニケーションをとってきました。 そのなかでは当然、そもそも今の制作自体を改善する必要があるということは話題に上がります。
相談する中で、技術的な問題というよりは現状の運用自体に問題があるのではないかと感じるようになりました。
一週間に一度コンテンツを更新するというタイトなスケジュールの中で、開発や制作が属人化していたり、差し込み依頼が入ってくるけどほかの人の負荷状況がわからず特定の人が過負荷になるなどが常態化していました。このような状況では、制作や開発を改善しようという精神状態になること自体が難しいです。
これを解決するために、2021/10 にEC事業本部に所属しているフロントエンドエンジニアらにシステム本部へ異動してもらって、私が主導してチームの改善を行いつつ既存業務を継続する体制としました。 異動後はこれまでと同様に企画者などと密なコミュニケーションをとりながら業務をするとともに、テーマを設け継続的な業務改善を行っています。
初めに、業務の可視化に取り組みました。 刷新プロジェクトでも行っていたように、タスクをチケットやIssueで表現しカンバンでタスクのステータスと担当者がわかるようにしました。 基本の運用手順や諸々の準備を私の方で行い、段階的に導入を行うことで、負荷の増加や混乱を起こさずに導入ができました。
その後、各タスクの見積もりや、それらの共有・振り返りなど現状業務の改善のヒントを得られるような運用を引き続き導入しています。
タスクが可視化されたことで、ほかの人の業務を知ることができ、結果としてチーム内での知識・負荷の差などもメンバーそれぞれが認知できるようになりました。 そのような認知は、業務の明文化や改善の必要性を実感することへつながっています。
各自のタスクが可視化されたのち、各タスクの見積を行おうとした段階で、そもそも誰かだけが知っている業務が多いということにチームが気付きました。 これは、チームで合意できるポイントでの見積を行おうとした結果得られた副作用です。
そこで、2022/02 ごろから業務の文書化に力を入れ始めました。2022/03 末までには数十の制作運用をドキュメント化しました。
業務状況の可視化と運用の明文化によって作業の流動化が促進され、負荷が高いメンバーがいればほかの人が協力することが可能となりました。結果、チーム内での負荷の平準化が進んでいます。 このような改善による成果が、次の改善活動への大きなモチベーションとなるようなサイクルが動き始めていると感じています。
今後について
私が入社した時は、Web フロントエンド刷新プロジェクトの開発者の一人でしたが、そこから派生して当初より広い領域に関与するようになりました。 ここでは、Web フロントエンド刷新プロジェクトと制作・運用の観点で今後についてを紹介したいと思います。
刷新プロジェクト
ここまでに紹介した通り、現状のアプリケーションを新しい技術で置き換えるうえでベースとなる技術や戦略についてはこれまでの開発でほぼ完成しました。 そのため、今後はこれを 安全に速く 展開していくことにフォーカスしていくことになると思います。
対象の特殊性は引き続き存在しますが、仕様や要件の整理をして、適切な設計をして、実装を行うということは、普通のシステム開発と変わりません。 そのため、これを実現するためのアプローチも一般的に開発速度を上げていきたい場合と変わらないと考えています。
直近では、チームが自律的に動きやすい枠組みを整備し、必要な知識や技術をメンバーが身に着けれらるようにサポートしていくことが大切であると考えています。
また、ファーストリリースから二年以上が経っており、必要な改修を繰り返してきた結果、俯瞰してみるといびつに見えるモジュールなども存在していると思います。 そのようなモジュールのリファクタリングなども積極的に行うことも開発速度を維持するためには必要だと考えています。
これらに最初に気が付くのは開発メンバーであるため、やはり、それらに対してタイムリーに対応するためにはチームの自律性を高めることが重要であろうと感じています。
刷新がある程度進んできたら UI の整理・統一にも着手していきたいと考えています。 以前の記事でも記述しましたが、今の EC サイトは時代時代で作られたデザインが混在している状態です。 関連した画面群などひとまとまりのページが刷新できれば、それらの UI に一貫性を持たせる改修が行いやすくなります。
このような活動の延長線上には、サイト全体で利用できるコンポーネントライブラリの構築などが存在していると考えており、 いよいよ本腰をいれてサイトの使いやすさを高める直接的な活動が行えるようになると期待しています。
制作・運用
制作・運用の改善は始まったばかりです。 近い将来の目標としては、見積情報をもとにした週次業務のプランニング・実行・振り返りという一般的なサイクルを確立し、現状の課題を認識し改善するという文化を定着させることです。
そのうえで、制作運用の文書化を足掛かりに、現行運用の効率改善などを進めていこうと考えています。 ここについては、制作がコピペとコンテンツべた書きの運用となっているので、改善可能なポイントが大いにあると思っています。 改善によって生じた余力を次の改善へと投資できるようになれば加速度的に改善が進んでいくと期待しています。
また、制作運用での開発方法をモダンなものへと改善していくことで、普段の業務の中で刷新プロジェクトで利用している資産を再利用できるようになります。 これは、開発効率の改善のみではなく、刷新プロジェクトの推進にもつながるため、業務を改善し十分な余力を作ったうえで積極的に取り組んでいきたいと考えています。
これらを通し、最終的には、チームがお客様にとって魅力的なコンテンツを作るために、よりクリエイティブな部分に時間を使えるようにしていきたいと思っています。
おわりに
これまで別の記事で紹介してきたことを前提に、Web フロントエンド刷新プロジェクトを中心に現状と今後についてを紹介しました。
まだまだやるべきことは山積みで、それを一緒に解決したいと思える仲間がたくさん必要です。 もしも興味を持っていただければ、カジュアル面談でも結構ですのでぜひともお話しをさせていただければと思います。
